-
Незаметная психология e-com сайтов
5 минут чтения Незаметная психология e-com сайтов

В прошлой статье мы рассказывали вам об одном специалисте из США — Ник Коленда — он изучает психологию и применяет ее, главным образом, в е-коммерции. Эта статья является одной из его работ, которая была переведена спецаильно для вас.
Вы более склонны к покупке, когда представляете результат
Например, когда представляете, как распаковываете коробку с товаром или понимаете, какие этапы проходит ваш заказ до получения в руки, или видите свою аватарку в оформлении заказа как какого-нибудь прокачиваемого героя компьютерной игры.
Покажем эти три момента в картинках.
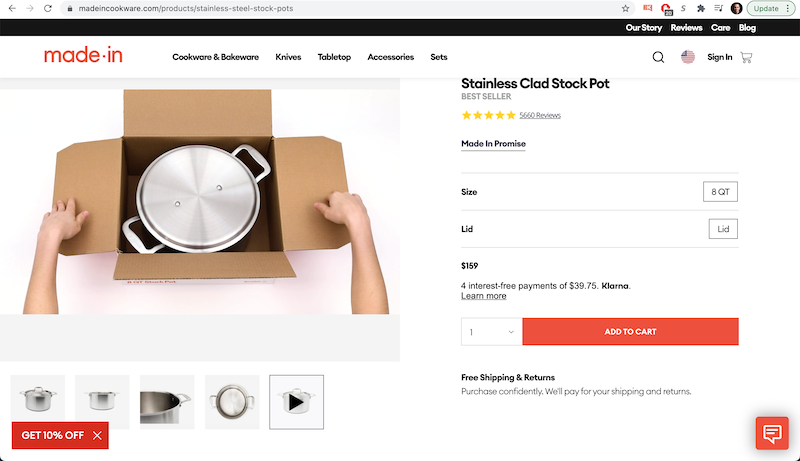
1.Покажите распаковку

Когда Ник покупал кастрюлю, он наткнулся на видео, где кто-то распаковывает продукт.
Это действительно умно.
Для того, чтобы принять это решение — купить или нет — нужно представить себя покупающим кастрюлю. Почему? Потому что нужно оценить свою эмоциональную реакцию. Если потенциальная покупка будет приятной, я буду точно знать, что хочу ее купить. Именно так мы оцениваем решения.
Так зачем же показывать распаковку? Распаковка может облегчить эти симуляции.
Вы погружаетесь в человека, открывающего коробку, — вам кажется, что ВЫ открываете ее. Внезапно вы можете представить покупку, и вы истолковываете себе это так: "Хм, хочу ли я купить кастрюлю? Я представляю, как покупаю ее. Следовательно, я должен хотеть ее купить".
Кроме того, открытие коробки сродни распаковыванию подарка. Поэтому распаковка активирует (1) мысленную картину покупки и (2) положительные эмоции.
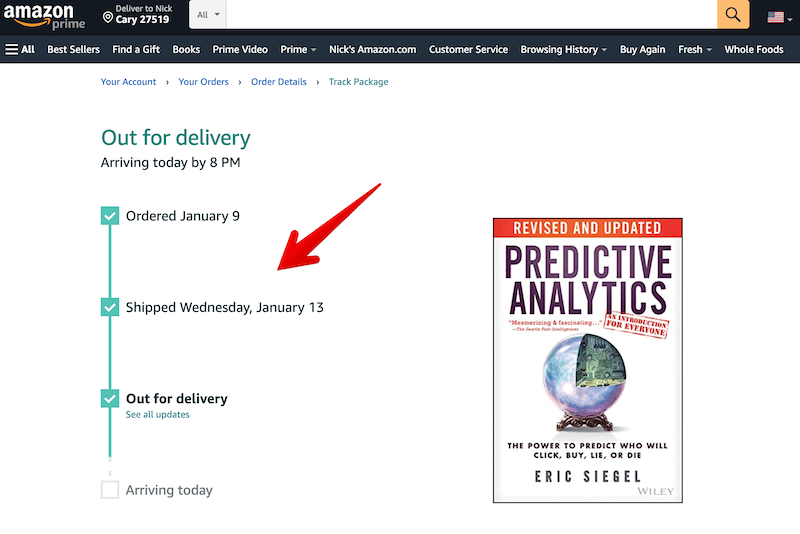
2.Упростите движение

Amazon изображает прогресс доставки с нисходящим движением.
Но почему? Большинство веб-сайтов используют горизонтальное движение. Если вы читаете слева направо, то вы концептуализируете время, движущееся слева направо. Почему Amazon демонстрирует нисходящее движение?
Посмотрите внимательно, и вы поймете причину.
Движение вниз кажется более сильным из-за силы тяжести.
А теперь еще раз взгляните на графику Amazon. Видите нисходящий прогресс? Это движение кажется более сильным из-за гравитации. Вы можете представить себе, что прогресс-бар легче переходит к более поздним шагам (например, доставка). Таким образом, вы представляете себе, что получите свою посылку быстрее.
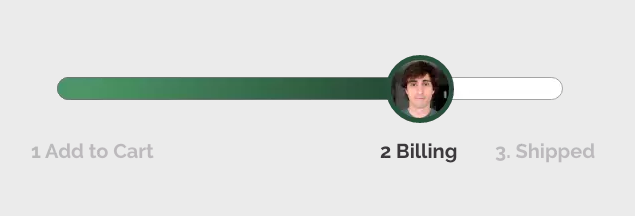
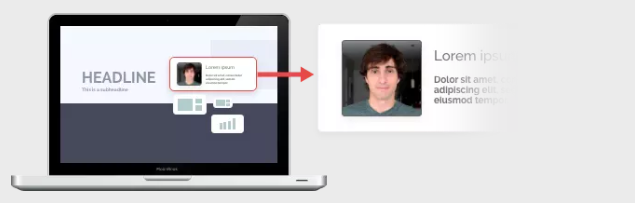
3.Добавьте аватарку

Некоторые веб-сайты динамически вставляют пользователя (например, его фотографию из Google).
Прежде, чем маркетологи доведут эту идею до абсурда — что, будем честны, они и сделают — вот пример, который объединяет эту мысль со всеми предыдущими. Рассмотрим прогресс-бар...
Аватарка пользователя графически внедрена в индикатор выполнения. Почему это полезно?
Когда вы смотрите видео распаковки, вы погружаетесь в человека, открывающего коробку. Такое ощущение, что ВЫ открываете коробку. На рисунке выше вы погружаетесь в аватар. Вы представляете себе, что выполнить шаги легче — особенно потому, что аватар — это ВЫ.
Плюс эти скрытые сигналы…
- Цветовой градиент — индикатор выполнения меняет цвет слева направо, облегчая горизонтальное движение.
- Короткая дистанция — прогресс-бар находится очень близко к заключительной ступени. Вам кажется, что достичь последнего шага — проще простого.
- Фотография над шагами — аватар находится над подписями, потому что эта позиция усиливает воспринимаемое доминирование и власть пользователей, облегчая их способность преодолевать расстояние.
- Горизонтальность — несмотря на то, что Amazon показывает нисходящий прогресс-бар, выбор горизонтальной полосы оправдан, потому что индикатор выполнения будет продемонстрирован ДО совершения транзакции. В этом смысле, мы стремимся к ясности, выбирая направление, которое семантически соответствует времени.
Можно ли пробить потолок конверсии?
Когда-то такой известный интернет-магазин диванов как Divan.ru похвастался ростом конверсии с 0,15% до 0,4%. Для крупных проектов рост десятых процентов — уже достижения, оценивающиеся в миллионы рублей. А идеи, которые предлагает Ник, помогают мощно пробить потолок застойной конверсии. И, конечно, помочь ребятам с конверсией 0,4% верить, что лучшее еще впереди.